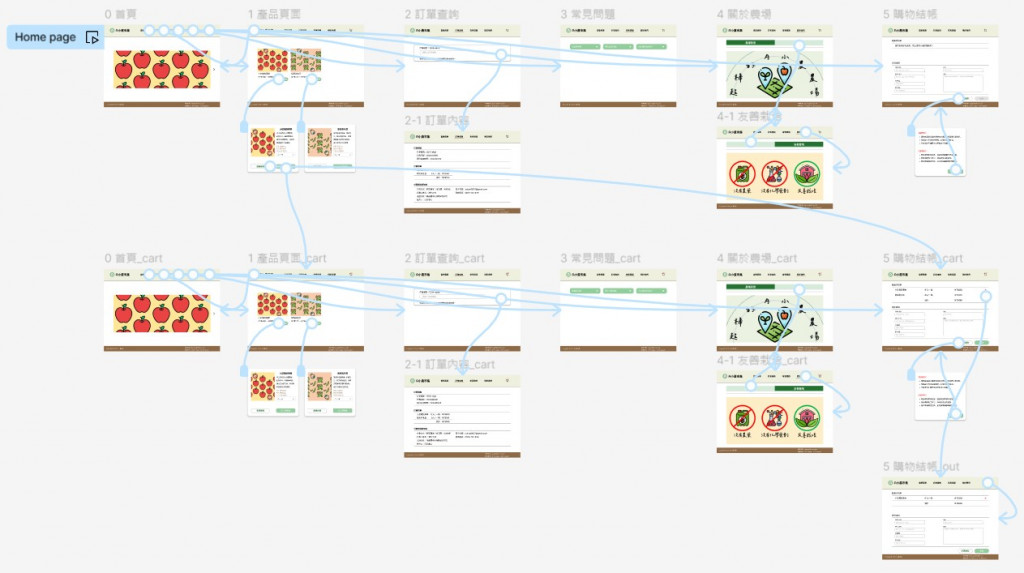
根據那個階層圖表示,網頁視覺設計的Mockup完成之後,就是製作prototype的開始,也許會有沒想到的部分,但還是先嘗試看看吧!
那就,
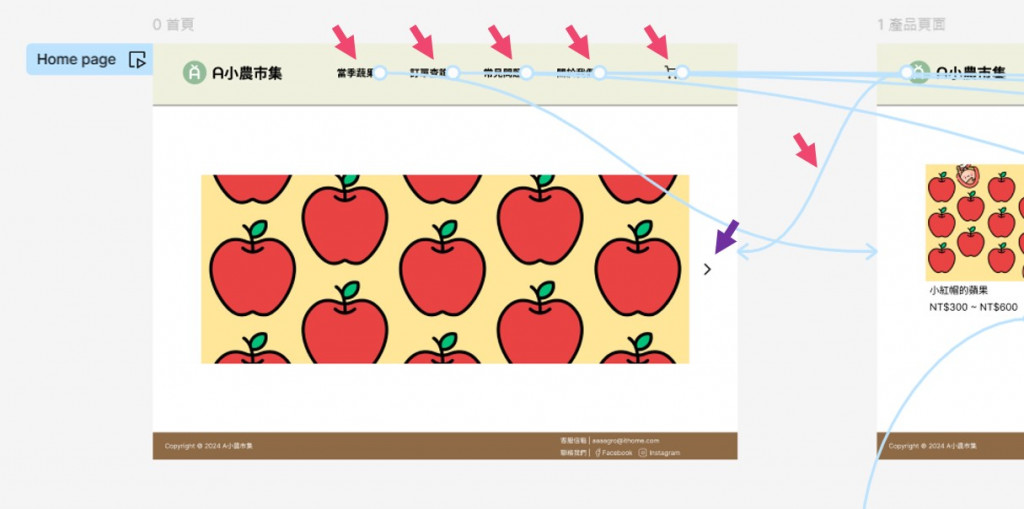
首頁
前一天有提到,在最初製作首頁的Header時,就會將換頁的互動做好,包含其他頁面點擊LOGO回到首頁的互動(粉)。
除此之外還有主介面的商品圖切換(紫)。
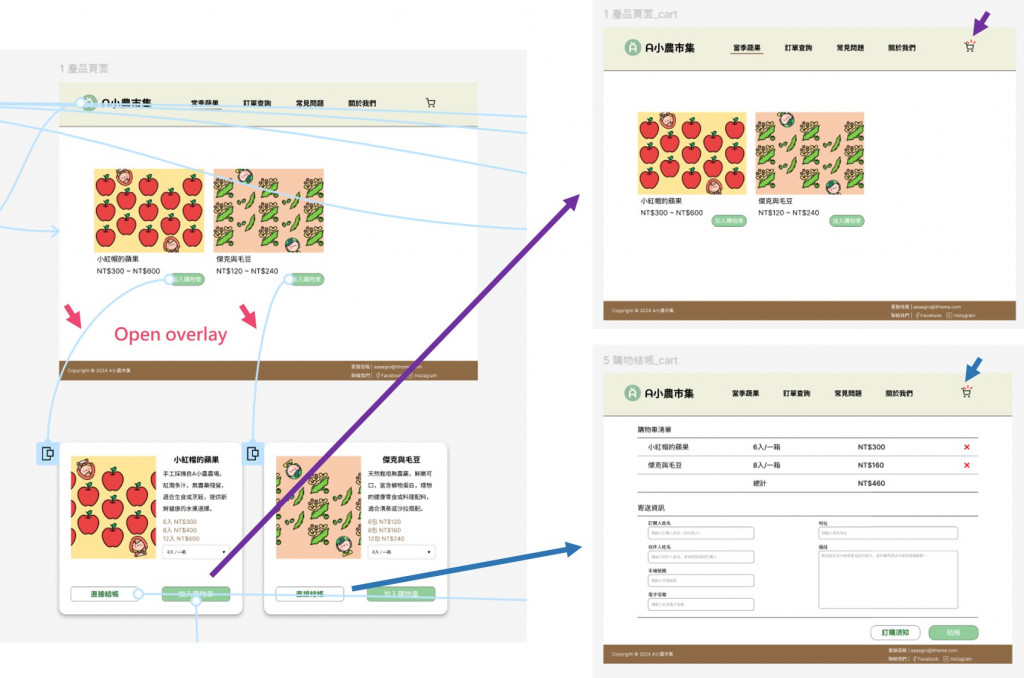
商品頁面
點擊「加入購物車」會彈出購物視窗,這邊是選擇On click/Open overlay,位置Centered,勾選Close when clicking outside & Add background(粉)。
視窗彈出後,可以點選「加入購物車(紫)」或「直接結帳(藍)」的按鈕,除了購物車icon會更換狀態外,跳轉的頁面也不同。
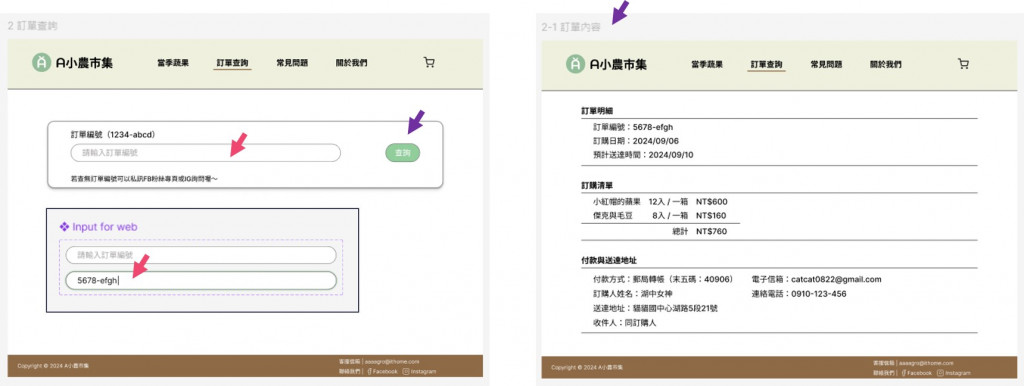
訂單詳情
在製作這個頁面的時候,發現應該要建立訂單號碼輸入欄位的component才對,這樣點擊的時候就能切換成typing狀態(粉)。
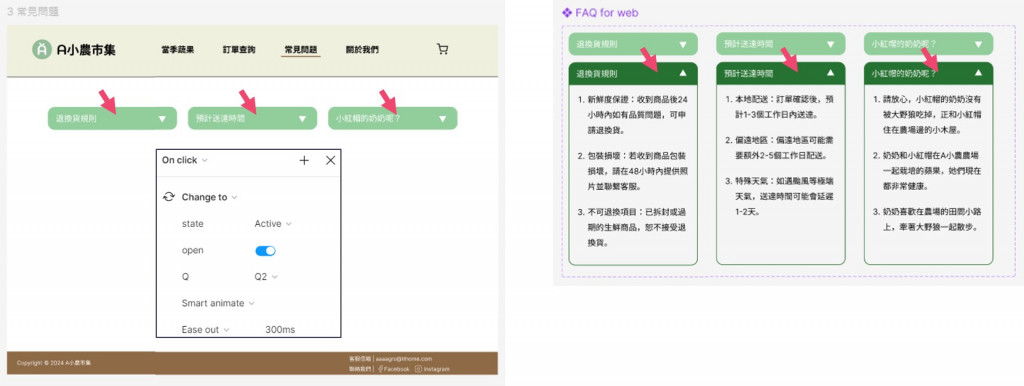
常見問題
點擊問題欄位會切換成open,製作方法與DAY17的下拉式選單差不多。
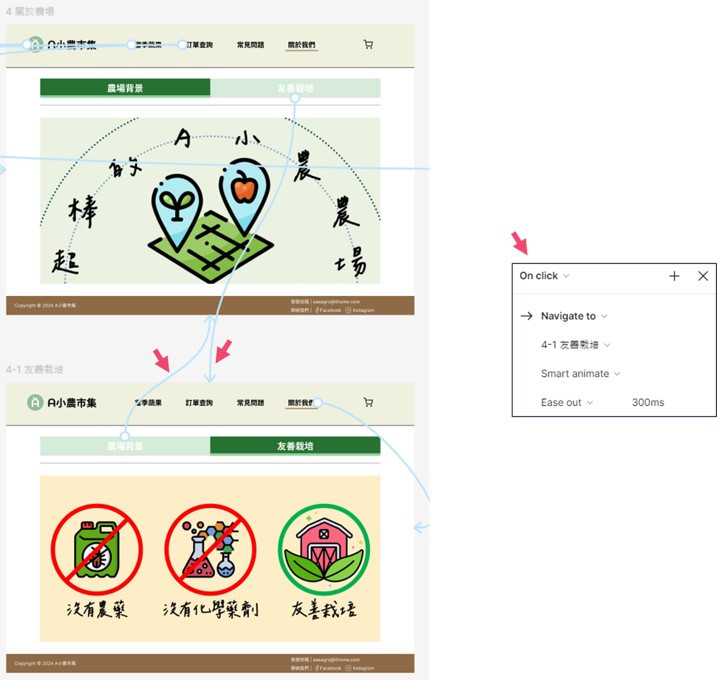
關於農場
點擊「農場背景」或「友善栽培」會切換到不同頁面。
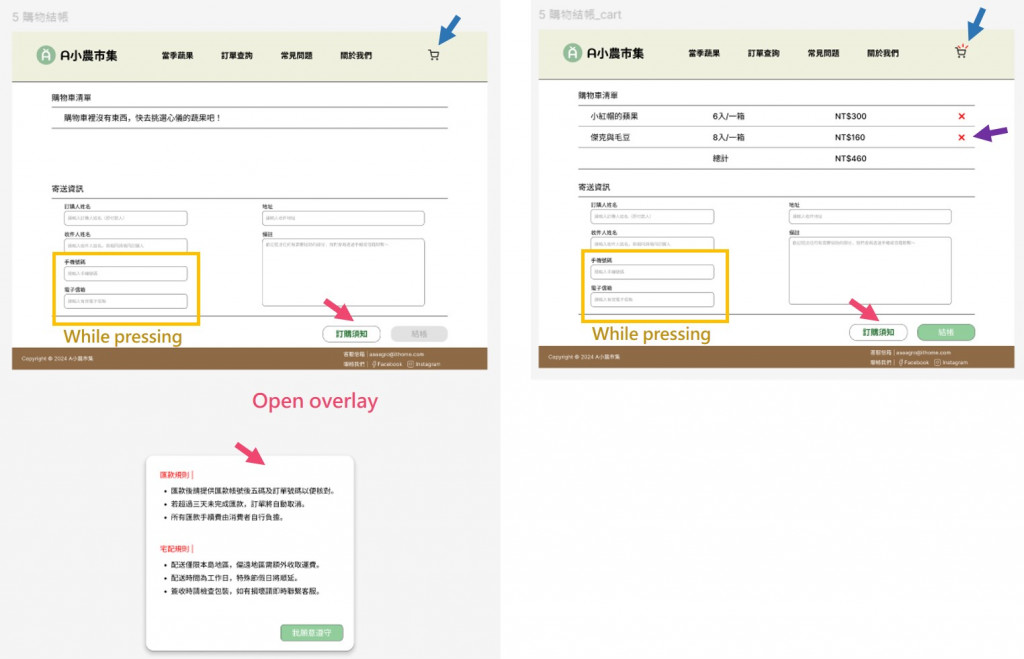
結帳頁面
頁面主要分成有無商品在內的介面(藍),若沒有商品,結帳按鈕會是disable狀態。
訂購須知也是選擇Open overlay,但沒有勾選Close when clicking outside(粉)。
最後點擊第二個「×」會有從購物車移除的效果(紫)。
最後,我們的A小農市集購物網站Prototype呈現如下:
原本ChatGPT安排的實作練習簡直不是初學者玩的,比如一天2小時要你設計wireframe和prototype。
我:????
Me :/
